Easy solution for default button
There is a free component that allows you to assign a button to the “enter-pressed” client side event of input controls. If you type some text in textbox and press Enter, the form will postback, and the serverside click event of your button is fired. You don’t need to write any code, but you only need to use this control’s “DefaultButton” property. It you are a beginner programmer this could be a life saver. More about MetaBuilders DefaultButtons Control you can find at http://www.metabuilders.com/Tools/DefaultButtons.aspx
Default buttons in ASP.NET 2.0 and ASP.NET 3.5
ASP.NET 2.0 makes this problems easier and introduce a concept of a “default button”. New defaultbutton attribute can be used with <form> or <asp:panel> control. What button will be “clicked” depends of where actually cursor is and what button is chosen as a default button for form or a panel.
Here is sample HTML code that contains one form and one panel control:
<form defaultbutton=”button1″ runat=”server”>
<asp:textbox id=”textbox1″ runat=”server”/>
<asp:textbox id=”textbox2″ runat=”server”/>
<asp:button id=”button1″ text=”Button1″ runat=”server”/>
<asp:panel defaultbutton=”button2″ runat=”server”>
<asp:textbox id=”textbox3″ runat=”server”/>
<asp:button id=”button2″ runat=”server”/>
</asp:panel>
</form>
분류 전체보기
- Enter Key in ASP.NET TextBox Control 2009.05.15
- ASP.NET MVC File Upload 2009.05.14
- ASP.NET MVC – Dropdownlists by: Cirilo Meggiolaro 2009.05.14
- ASP.NET Web.config의 ConnectionString 암호/복호화 방법 2009.05.11
- 웹 개발 관련 툴 모음 [출처] 웹 개발 관련 툴 모음|작성자 한용희 2009.05.11
- 웹 응용 프로그램에서 보다 효율적인 ASP.NET 파일 다운로드 구축 2009.04.07
- windows script5.6 설치용 2009.01.06
- [자바스크립트] date.js 2008.09.26
Enter Key in ASP.NET TextBox Control
ASP.NET MVC File Upload
This very short blog post will show you how to add support for uploading files to an ASP.NET MVC application.
Add a controller action
Add a controller action that accepts a parameter of type HttpPostedFileBase. In the example below, I save the file to my App_Data folder. I would highly recommend that you redirect the browser to another action when done.
public ActionResult Upload(HttpPostedFileBase file)
{
var fileName = Path.Combine(Request.MapPath("~/App_Data"), Path.GetFileName(file.FileName));
file.SaveAs(fileName);
return RedirectToAction("Index");
}
Add an upload form
Add an upload form. Set the action to your upload controller action, the method to post, and very important, the enctype to multipart/form-data.
<form action="/Home/Upload" method="post" enctype="multipart/form-data">
<label>Filename: <input type="file" name="file" /></label>
<input type="submit" value="Submit" />
</form>
ASP.NET MVC – Dropdownlists by: Cirilo Meggiolaro
Let’s check how to work with dropdownlists on ASP.NET MVC web applications.
Basically the object you need to bind an object to a dropdownlist is the SelectList. The following overloads are available:
- public SelectList(IEnumerable items);
- public SelectList(IEnumerable items, object selectedValue);
- public SelectList(IEnumerable items, string dataValueField, string dataTextField);
- public SelectList(IEnumerable items, string dataValueField, string dataTextField, object selectedValue);
How to…
- Create a new ASP.NET MVC Web application;
- Right-click on Controller folder and select Add > Controller;
- Rename it to CityController and click Add. The controller class is created;
- Let’s write that is going to be our data source. This method builds a SelectList instance based on a generic list of cities;
public class City
{
public string Name { get; set; }
public int ID { get; set; }
}
public static SelectList GetCities(int index)
{
List<City> cities = new List<City>();
cities.Add(new City() { ID = 1, Name = “Sao Paulo” });
cities.Add(new City() { ID = 2, Name = “Toronto” });
cities.Add(new City() { ID = 3, Name = “New York” });
cities.Add(new City() { ID = 4, Name = “Tokio” });
cities.Add(new City() { ID = 5, Name = “Paris” });
cities.Add(new City() { ID = 6, Name = “Lisbon” });
SelectList selectList = new SelectList(cities, “ID”, “Name”, index);
return selectList;
}
- From the Index action method, let’s add the select list object to the ViewData dictionary and request the view to be rendered;
public ActionResult Index()
{
ViewData["cities"] = GetCities(1);
return View();
}
- Right-click on the method you’ve just coded and select Add View;
- Create a form using the Html helper method BeginForm and add a dropdownlist and a submit button. Your form will be similar to the following:
<% using (Html.BeginForm()) { %>
<%= Html.DropDownList(“lstCity”, ViewData["Cities"] as SelectList) %>
<input type=”submit” value=”Post” />
<% } %>
- Build and run the application;
- Navigating to the url http://localhost/City the view will be loaded with a dropdownlist and a submit button;
- Let’s create now an action method that will handle the post when the user clicks the post button:
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Index(FormCollection forms)
{
int selectedItem = Convert.ToInt32(forms["lstCity"]);
ViewData["cities"] = GetCities(selectedItem);
return View();
}
Selecting a city on the dropdownlist and clicking on post button will raise a request that reaches the Index action method overload on CityController class that accepts a HttpVerb equals Post. In our simple example, the integer variable stores the id of the selected value on the form.
That is the simplest way to load and get the selected value of the dropdownlist.
ASP.NET Web.config의 ConnectionString 암호/복호화 방법
일반적으로 웹 프로그램을 개발시 DB연동과 관련된 Connection 정보를 소홀하게 관리하는 경우가 많이 있다.
MS의 ASP.NET에서는 이러한 중요한 정보를 암호화할 수 있도록 설정하여 응용 프로그램의 보안을 향상시킨수 있는 방법을 제공해준다. aspnet_regiis.exe를 사용하여 web.config파일의 특정 섹션을 암호화하고 암호화 키를 관리할 수 있다
* 사전 요구 사항
해당 내용에 대한 설정을 완료하기 위해서는 다음과 같은 요건을 갖춰야 한다.
- 사이트를 호스팅하는 컴퓨터에 Microsoft IIS(인터넷 정보 서비스)가 설치 및 구성되어 있어야 한다.
- ASP.NET 웹 사이트
* Web.config의 <connectionStrings> 자식 요소 및 <machineKey> 자식 요소 암호화 방법
-
텍스트 편집기에서 응용 프로그램에 대한 Web.config 파일을 엽니다.
-
ASP.NET 응용 프로그램에 대한 Web.config 파일이 없으면 텍스트 편집기를 열고 예제 구성을 새 파일로 복사한 다음 새 파일을 ASP.NET 응용 프로그램 디렉터리에 web.config로 저장합니다.
-
-
다음 예제와 같이 <system.web> 요소에 대한 <connectionStrings> 자식 요소와 <machineKey> 자식 요소가 모두 있어야 합니다.
<configuration>
<connectionStrings>
<add name="SqlServices" connectionString="Data Source=localhost;Integrated Security=SSPI;Initial Catalog=Northwind;" />
</connectionStrings>
<system.web>
<machineKey validationKey="D61B3C89CB33A2F1422FF158AFF7320E8DB8CB5CDA1742572A487D94018787EF42682B202B746511891C1BAF47F8D25C07F6C39A104696DB51F17C529AD3CABE"
decryptionKey="FBF50941F22D6A3B229EA593F24C41203DA6837F1122EF17" />
</system.web>
</configuration>

-
Web.config 파일을 닫습니다.
-
명령 프롬프트에서 다음 명령을 입력하여 디렉터리를 .NET Framework 버전 2.0 디렉터리로 변경합니다.
cd \WINDOWS\Microsoft.Net\Framework\v2.0.*
- 명령 프롬프트에서 다음 옵션을 사용하여 aspnet_regiis.exe를 실행합니다.
-
-pe 옵션과 "connectionStrings" 문자열을 사용하여 응용 프로그램에 대한 Web.config 파일의 connectionStrings 요소를 암호화합니다.
-
-app 옵션과 응용 프로그램의 이름을 사용합니다.
- 예를 들어 다음 명령은 MyApplication이라는 응용 프로그램에 대한 Web.config 파일의 <connectionStrings> 섹션을 암호화합니다.
- aspnet_regiis -pe "connectionStrings" -app "/MyApplication"
-
다음 예제와 같이 <system.web> 요소의 <machineKey> 자식 요소에 대해 이전 단계를 반복합니다.
aspnet_regiis -pe "system.web/machineKey" -app "/MyApplication"
명령 프롬프트 창을 닫지 마십시오.
-
Web.config를 열고 암호화된 내용을 확인합니다.
다음 예제의 Web.config 파일과 비슷한 내용이 표시될 것입니다.
<connectionStrings configProtectionProvider="RsaProtectedConfigurationProvider">
<EncryptedData Type="http://www.w3.org/2001/04/xmlenc#Element"
xmlns="http://www.w3.org/2001/04/xmlenc#">
<EncryptionMethod Algorithm="http://www.w3.org/2001/04/xmlenc#tripledes-cbc" />
<KeyInfo xmlns="http://www.w3.org/2000/09/xmldsig#">
<EncryptedKey xmlns="http://www.w3.org/2001/04/xmlenc#">
<EncryptionMethod Algorithm="http://www.w3.org/2001/04/xmlenc#rsa-1_5" />
<KeyInfo xmlns="http://www.w3.org/2000/09/xmldsig#">
<KeyName>RSA Key
</KeyName>
</KeyInfo>
<CipherData>
<CipherValue>WcFEbDX8VyLfAsVK8g6hZVAG1674ZFc1kWH0BoazgOwdBfinhcAmQmnIn0oHtZ5tO2EXGl+dyh10giEmO9NemH4YZk+iMIln+ItcEay9CGWMXSen9UQLpcQHQqMJErZiPK4qPZaRWwqckLqriCl9X8x9OE7jKIsO2Ibapwj+1Jo=
</CipherValue>
</CipherData>
</EncryptedKey>
</KeyInfo>
<CipherData>
<CipherValue>OpWQgQbq2wBZEGYAeV8WF82yz6q5WNFIj3rcuQ8gT0MP97aO9SHIZWwNggSEi2Ywi4oMaHX9p0NaJXG76aoMR9L/WasAxEwzQz3fexFgFSrGPful/5txSPTAGcqUb1PEBVlB9CA71UXIGVCPTiwF7zYDu8sSHhWa0fNXqVHHdLQYy1DfhXS3cO61vW5e/KYmKOGA4mjqT0VZaXgb9tVeGBDhjPh5ZlrLMNfYSozeJ+m2Lsm7hnF6VvFm3fFMXa6+h0JTHeCXBdmzg/vQb0u3oejSGzB4ly+V9O0T4Yxkwn9KVDW58PHOeRT2//3iZfJfWV2NZ4e6vj4Byjf81o3JVNgRjmm9hr9blVbbT3Q8/j5zJ+TElCn6zPHvnuB70iG2KPJXqAj2GBzBk6cHq+WNebOQNWIb7dTPumuZK0yW1XDZ5gkfBuqgn8hmosTE7mCvieP9rgATf6qgLgdA6zYyVV6WDjo1qbCV807lczxa3bF5KzKaVUSq5FS1SpdZKAE6/kkr0Ps++CE=
</CipherValue>
</CipherData>
</EncryptedData>
</connectionStrings>
<system.web>
<machineKey configProtectionProvider="RsaProtectedConfigurationProvider">
<EncryptedData Type="http://www.w3.org/2001/04/xmlenc#Element"
xmlns="http://www.w3.org/2001/04/xmlenc#">
<EncryptionMethod Algorithm="http://www.w3.org/2001/04/xmlenc#tripledes-cbc" />
<KeyInfo xmlns="http://www.w3.org/2000/09/xmldsig#">
<EncryptedKey xmlns="http://www.w3.org/2001/04/xmlenc#">
<EncryptionMethod Algorithm="http://www.w3.org/2001/04/xmlenc#rsa-1_5" />
<KeyInfo xmlns="http://www.w3.org/2000/09/xmldsig#">
<KeyName>RSA Key
</KeyName>
</KeyInfo>
<CipherData>
<CipherValue>IwUopItbWX0mJdGWtAqE1LlsG3u5RBRlAXs9/GZj3HEfeUXduHVF76q6Ip88YqlfLthH+DMBYdOZAF+hCOmS2agfTo1tKUvELRGIljS/BqEYxUO+/IOz9tllAw8ZlGF7AVCzptgIejI+iLXEZfMKW7f6EMGeb5vaaKXHIkYZwcM=
</CipherValue>
</CipherData>
</EncryptedKey>
</KeyInfo>
<CipherData>
<CipherValue>ivVyERVPNUzIb/i7/NUbRkxsxh8IG959vycwrzJO0vYWxHZ5i03SfrLbsGUV17+FxZ6lbcrVaF5FY3zVm7dRMRvQpVFwaVcL
</CipherValue>
</CipherData>
</EncryptedData>
</machineKey>
</system.web>
</configuration>
* Web.config의 <connectionStrings> 자식 요소 및 <machineKey> 자식 요소 복호화 방법
필요한 경우 -pd 옵션으로 aspnet_regiis.exe를 실행하여 암호화된 Web.config 파일 내용을 해독할 수 있습니다. 암호 해독 구문은 -pe 옵션으로 Web.config 파일 내용을 암호화할 때와 동일하지만 보호되는 구성 공급자를 지정하지 않는다는 점이 다릅니다. 해당 공급자는 protected 섹션의 configProtectionProvider 요소로 식별됩니다. 예를 들어 다음 명령은 MyApplication이라는 ASP.NET 응용 프로그램에 대한 Web.config 파일에서 <connectionStrings> 요소 및 <system.web> 요소의 <machineKey> 자식 요소를 해독합니다.
aspnet_regiis -pd "connectionStrings" -app "/MyApplication"
aspnet_regiis -pd "system.web/machineKey" -app "/MyApplication"
- 출처 : MSDN
웹 개발 관련 툴 모음 [출처] 웹 개발 관련 툴 모음|작성자 한용희
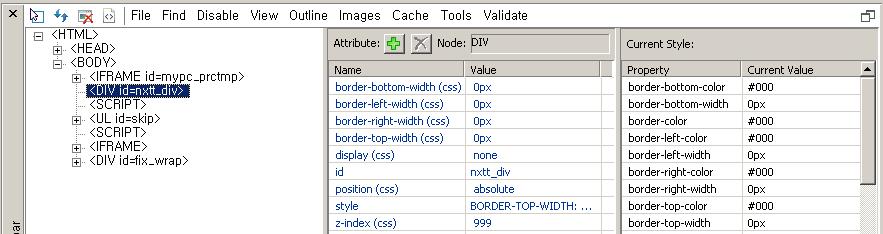
1. IE Developer Toolbar
웹 개발할때 유용한 도구이다. Microsoft에서 제공하는 무료 툴 이다.
특히 태그 정보를 확인 하고 싶을때 클릭 만으로 확인할 수 있어서 좋다.
스타일 쉬트 정보도 함께 나오기 때문에 해당 엘리먼트에 어떤 스타일이 적용되었는지 확인하기 쉽다.
IE에 Addin 형식으로 포함되기 때문에 편하게 실행시킬 수 있다.
아래는 정보 요약이다.
- Explore and modify the document object model (DOM) of a Web page.
- Locate and select specific elements on a Web page through a variety of techniques.
- Selectively disable Internet Explorer settings.
- View HTML object class names, ID's, and details such as link paths, tab index values, and access keys.
- Outline tables, table cells, images, or selected tags.
- Validate HTML, CSS, WAI, and RSS web feed links.
- Display image dimensions, file sizes, path information, and alternate (ALT) text.
- Immediately resize the browser window to a new resolution.
- Selectively clear the browser cache and saved cookies. Choose from all objects or those associated with a given domain.
- Display a fully featured design ruler to help accurately align and measure objects on your pages.
- Find the style rules used to set specific style values on an element.
- View the formatted and syntax colored source of HTML and CSS.

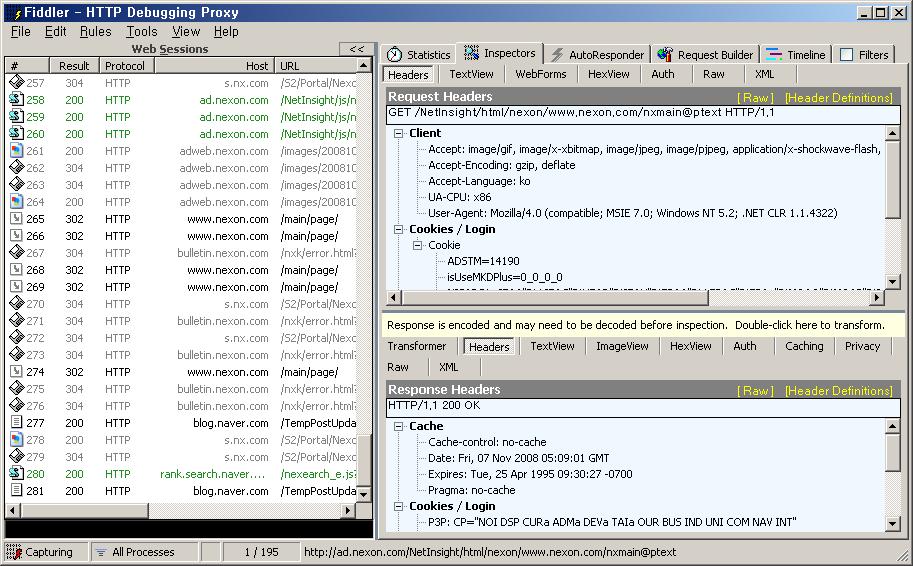
2. Fiddler
http://www.fiddler2.com/fiddler2/
무료툴이다. IE에 애드인이 되는 형식은 아니고 실행 시켜 놓으면 실시간으로 정보를 수집한다.
이 툴의 장점은 디버깅이 된다는 것이다. 또한 태그 값을 조작할 수도 있다.
단, 닷넷 프레임웍 2.0이 있어야 한다.
Fiddler is a Web Debugging Proxy which logs all

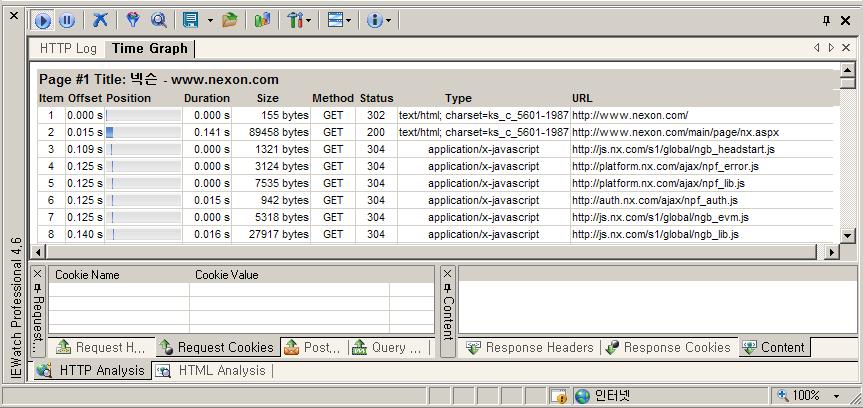
3. IE Watch
IE에 애드인 되어서 동작하는 성능분석 툴이다.
트래픽을 그래프로 표현해 주기 때문에 어디에서 부하가 걸리는지 쉽게 파악할 수 있다.
단, 유료이므로 구매를 해야 한다. 무료로 30일은 사용이 가능하다.

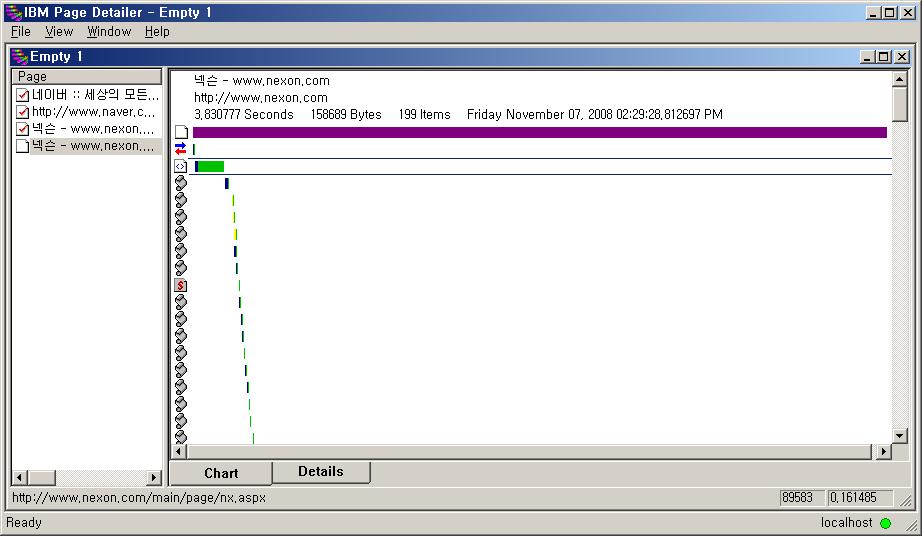
4. IBM Page Detailer
http://alphaworks.ibm.com/tech/pagedetailer
IE Watch와 같은 성능분석 툴. 이것은 무료다.
다만 IE Watch 비해서는 기능이 단순하다.
IBM Page Detailer is a graphical tool that enables Web site developers and editors to rapidly and accurately assess performance from the client's perspective. IBM Page Detailer provides details about the manner in which Web pages are delivered to Web browsers. These details include the timing, size, and identity of each item in a page. This information can help Web developers, designers, site operators, and IT specialists to isolate problems and improve performance and user satisfaction.
[출처] 웹 개발 관련 툴 모음|작성자 한용희
웹 응용 프로그램에서 보다 효율적인 ASP.NET 파일 다운로드 구축
닷넷 내에서 데이터 다운로드 기능을 구축할때
a 링크를 통해서 많이들 적용시켜놓는데
보안성, 효율성 면에서 아주~~~~~ 떨어지는 방법이다.
다운로드 기능은 많이 사용하지 않아서 한번 쓰고 잊고 해서
항상 구글신을 통해서 기술을 습득하곤 했다.
아래의 링크는 MS에서 파일 다운로드 구축에 따른 article이다.
자세히 읽어보면 파일 다운로드에 대한 기본적인 이해를 시켜줄 수 있을것이다.^^
http://www.microsoft.com/korea/msdn/msdnmag/issues/06/09/WebDownloads/default.aspx#S1
windows script5.6 설치용
회사 내 그룹웨어 개발 도중 업로드 파일 용량 체크를 스크립트에서 처리를 하기 위해서
ActiveXObject 객체 생성시 다음과 같은 오류가 발생하였다
"자동화 서버는 객체를 생성할 수 없습니다" 뚜둥~~
누구냐 넌~~ 이게 당췌 먼가 말이냐!!
음..역시 지식 도사에서 검색한 결과
windows script 5.6이 필요가 하였던 것이였다.
windows2000 server에서는 기본적으로 5.0이 설치가 되어있었기 때문에
회사내의 예비서버에 windows script의 업뎃을 해줘야 했다..ㅡㅡ;;
위에 파일은 windowsXP, windows2000용
아래 파일은 windows2003용이다!!
설치 후 재붓을 요구하니 실서버에 설치시 고려해야 할 것이다!!
[자바스크립트] date.js
요놈 하나만 있으면 그 골치아픈 자바스크립트의 날짜 관련 클래스를 손쉽게
다룰 수 있다.!! 날짜 시간 계산에 골치 아픈 그대여 당장 사용하라.ㅋㅋ
밑에 주소는 관련 API documentation이다.
 windowsxp-windows2000-script56-kb917344-x86-kor.exe
windowsxp-windows2000-script56-kb917344-x86-kor.exe date.js
date.js