webtest 튜토리얼
Webtest는 XML을 이용해 작업을 스크립트한 다음 그 스크립트 내용대로 작업을 진행할 수 있는 web 자동화 테스트 툴이다.
기존 테스트를 수행하기 위해 개발자가 직접 수행한 반복적인 비 생산적 작업을 Webtest을 이용하면 쉽고 빠르게 테스트를 진행 할 수 있다.
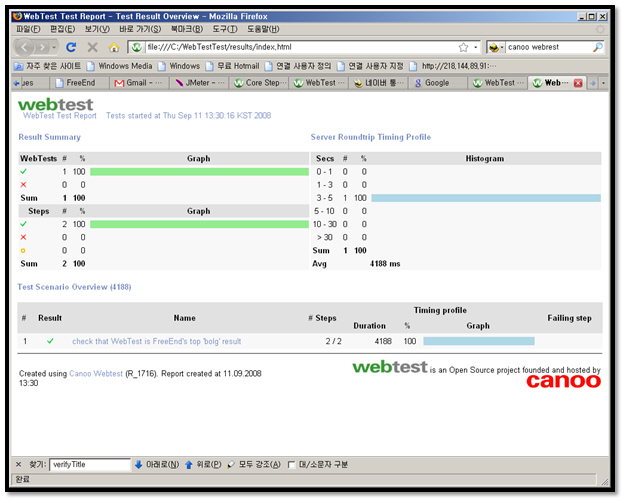
다음은 WebTest를 이용한 테스트 결과 화면이다.

그림 1 webtest의 테스트 결과 페이지
상기 화면은 단순히 페이지를 33번 연속으로 방문한 결과를 나타낸 페이지이다. 이렇게 canoo의 webtest는 작업 결과를 html화면으로 출력해 보다 쉽게 결과를 확인할 수 있게 도와준다.
설치
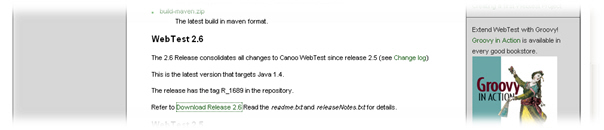
Canoo의 Webtest 설치 방법은 어렵지 않다. Webtest의 공식 홈페이지에 접속해 다운로드하면된다
.

그림 2 webtest 다운롣드 페이지
현재 가장 최신 버전은 2.6 이므로 2.6버전을 다운로드한다. Webtest에서 다운로드 받을 수 있는 압축파일은 크게 5개이다. build.zip, doc.zip, src.zip, selftest.war, build-maven.zip이 있는데 각 파일 이름별로 해당 패키지가 들어 있다. 우리는 우선 모든 파일을 포함하고 있는 Build.zip을 다운로드 하기로 한다.
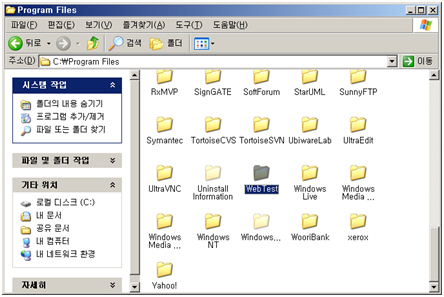
다운로드된 파일의 압축을 풀고 webtest를 설치하고자 하는 디렉토리에 복사한다.

그림 3 webtest의 저장 경로
Webtest는 “Program Files” 밑에 설치 하는 것이 일반적이므로 압축을 푼뒤 디렉토리 이름을 webtest로 변경한 뒤 Program Files밑에 둔다.
다음은 환경변수 설정을 해야 한다.
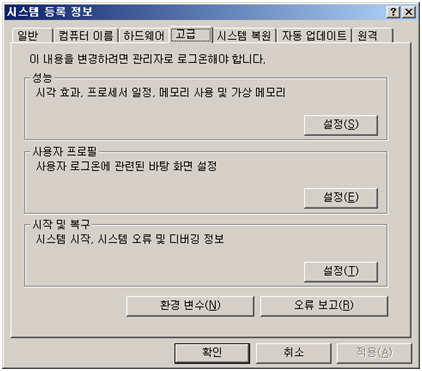
내컴퓨터에서 마우스 오른쪽 버튼을 누르고 시스템 등록정보, 혹은 winkey + pause를 눌러 시스템 등록정보에 들어간뒤 고급탭에 있는 환경변수에 들어간다.
그림 4 시스템 등록 정보
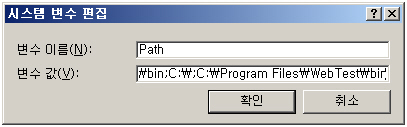
이곳에서 path에 다음과 같이 webtest 디렉토리에 포함된 bin디렉토리를 path 에 추가한다.
“C:\Program Files\WebTest\bin”

그림 5 환경변수 설정
환경 변수 설정이 끝났으면 커맨드라인에서 설치완료를 확인한다.
C:\> webtest –version
다음과 같이 버전정보가 출력되면 설치가 완료된 것이다.
그림 6 설치후 버젼 확인
Webtest의 예
Webtest의 실행을 위해서 우선 테스트 디렉토리를 하나 생성한다.
디렉토리를 하나 생성했으면 그 밑에 테스트 파일을 위핸 simpletest.xml파일을 생성한다.

그림 7 테스트 디렉토리
그 다음 테스트 스크립트를 작성한다.
<?xml version="1.0" encoding="euc-kr"?> <project name="SimpleTest" basedir="." default="wt.full"> <property name="webtest.home" location="C:\Program Files\WebTest" /> <import file="${webtest.home}/webtest.xml"/> <target name="wt.testInWork"> <webtest name="check that WebTest is FreeEnd's top 'bolg' result"> <invoke url="http://freeend.tistory.com/" description="FreeEnd Blog"/> <verifyTitle text="FreeEnd" /> </webtest> </target> </project>
우선 한글 사용을 위해 xml의 encoding형식을 euc-kr로 설정한다.
<?xml version="1.0" encoding="euc-kr"?>
현재 테스트 프로젝트의 이름 등의 환경을 설정한다. Name은 이름 basedir은 작업 디렉토리이다.
<project name="SimpleTest" basedir="." default="wt.full">
웹 테스트의 빌드를 위해 webtest에서 제공하는 webtest.xml파일을 import한다. 이 파일은 webtest를 설치한 디렉토리에 있으므로 location에 webtest_home 디렉토리를 설정해 주면 된다.
Property태그는 wettest,home의 프로퍼티를 설정해 주는 탭으로 webtest의 홈 디렉토리를 넣어준다. 이렇게 property를 설정해 두면 webtest의 홈 디렉토리를 webtest,home으로 대체하여 사용할 수 있다.
<property name="webtest.home" location="C:\Program Files\WebTest" /> <import file="${webtest.home}/webtest.xml"/>
실제로 이루어질 테스트의 한 step의 이름을 입력한다. 여기서는 FreeEnd Blog 라는 페이지를 대상으로 삼았으므로 그에 알맞은 테스트 이름을 입력하였다.
<webtest name="check that WebTest is FreeEnd's top 'bolg' result">
다음으로 가장 중요한 실제 수행할 스크립트를 작성하는 부분이다. 이곳에서는 페이지를 요청하는 단순한 작업이므로 그에 해당하는 invoke 태그를 이용해 url을 입력한다. Description은 해당 요청사항에 대한 설명을 입력한다.
<invoke url="http://freeend.tistory.com/" description="FreeEnd Blog"/>
다음은 해당 요청 페이지가 정확하게 요청되어 원하는 페이지가 응답 되었는지를 확인하는 태그이다. verifyTitle 태그는 요청 페이지의 헤더 부분에 있는 title태그의 같을 가져와 자신의 태그에 있는 text값과 비교해 같으면 success, 다르면 fail을 리턴해 요청의 성공 실패를 확인시켜 준다.
<verifyTitle text="FreeEnd" />
실행
요청 스크립트의 작성이 끝나면 잘 저장한 후 실행 시킨다. 실행 명령어는 다음과 같다.
C:\WebTestTest> webtest -buildfile simpletest.xml
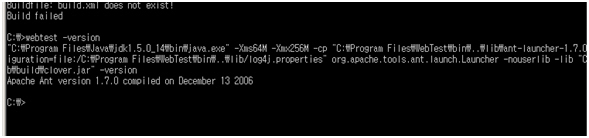
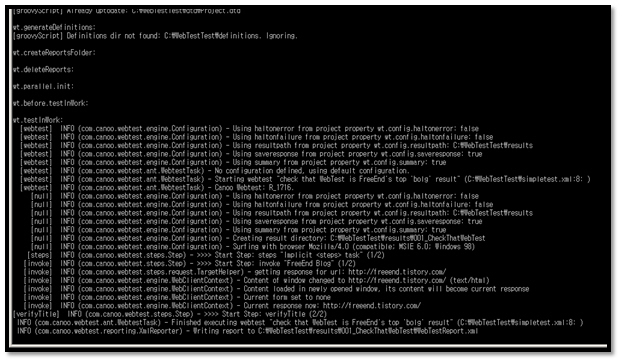
다음은 요청된 스크립트의 실행 화면이다.

그림 8 실행중인 webtest의 콘솔화면

그림 9 테스트 모니터
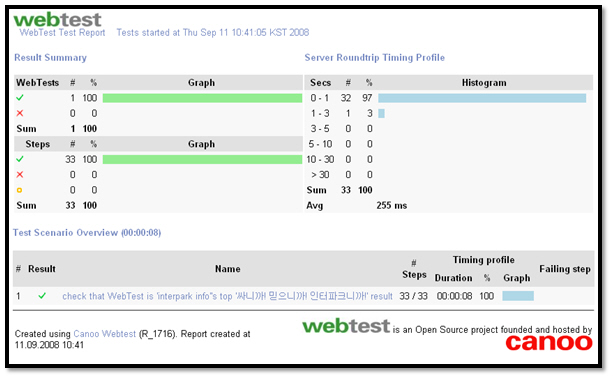
테스트가 성공적으로 끝나면 windows에 설정된 default 브라우저로 결과같이 다음과 같이 출력된다.
그림 10 테스트 완료후 결과
현재 위 테스트는 요청 페이지로의 요청에 대해 테스트 한 것이다. 이러한 테스트는 아주 기초적인 스크립트 작성으로 다양한 테그를 이용해 필드 채우기, 버튼클릭, 하이퍼링크 따라가기 등 많은 작업을 요청할 수 있다. 다른 요청 태그를 알고 싶다면 http://webtest.canoo.com/webtest/manual/stepIndex.html 를 방문하면 다양한 태그를 얻어 사용할 수 있다