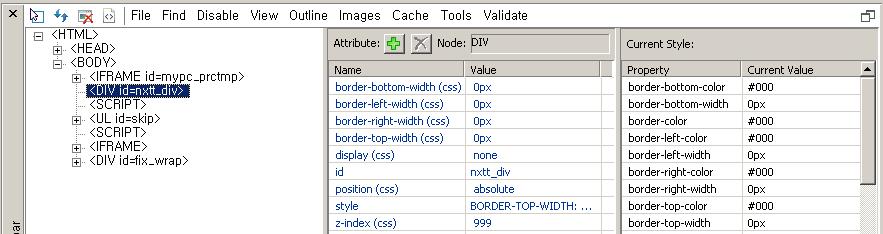
1. IE Developer Toolbar
웹 개발할때 유용한 도구이다. Microsoft에서 제공하는 무료 툴 이다.
특히 태그 정보를 확인 하고 싶을때 클릭 만으로 확인할 수 있어서 좋다.
스타일 쉬트 정보도 함께 나오기 때문에 해당 엘리먼트에 어떤 스타일이 적용되었는지 확인하기 쉽다.
IE에 Addin 형식으로 포함되기 때문에 편하게 실행시킬 수 있다.
아래는 정보 요약이다.
- Explore and modify the document object model (DOM) of a Web page.
- Locate and select specific elements on a Web page through a variety of techniques.
- Selectively disable Internet Explorer settings.
- View HTML object class names, ID's, and details such as link paths, tab index values, and access keys.
- Outline tables, table cells, images, or selected tags.
- Validate HTML, CSS, WAI, and RSS web feed links.
- Display image dimensions, file sizes, path information, and alternate (ALT) text.
- Immediately resize the browser window to a new resolution.
- Selectively clear the browser cache and saved cookies. Choose from all objects or those associated with a given domain.
- Display a fully featured design ruler to help accurately align and measure objects on your pages.
- Find the style rules used to set specific style values on an element.
- View the formatted and syntax colored source of HTML and CSS.

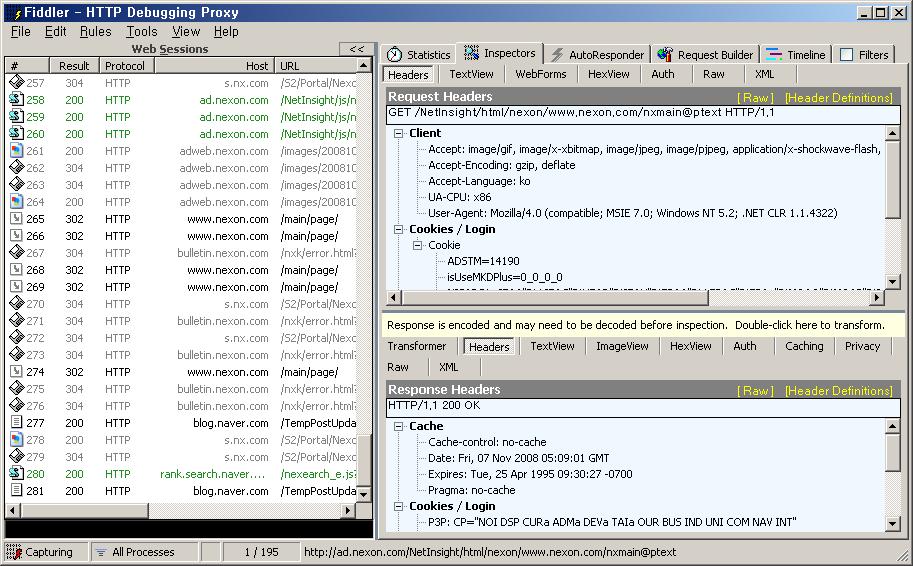
2. Fiddler
http://www.fiddler2.com/fiddler2/
무료툴이다. IE에 애드인이 되는 형식은 아니고 실행 시켜 놓으면 실시간으로 정보를 수집한다.
이 툴의 장점은 디버깅이 된다는 것이다. 또한 태그 값을 조작할 수도 있다.
단, 닷넷 프레임웍 2.0이 있어야 한다.
Fiddler is a Web Debugging Proxy which logs all

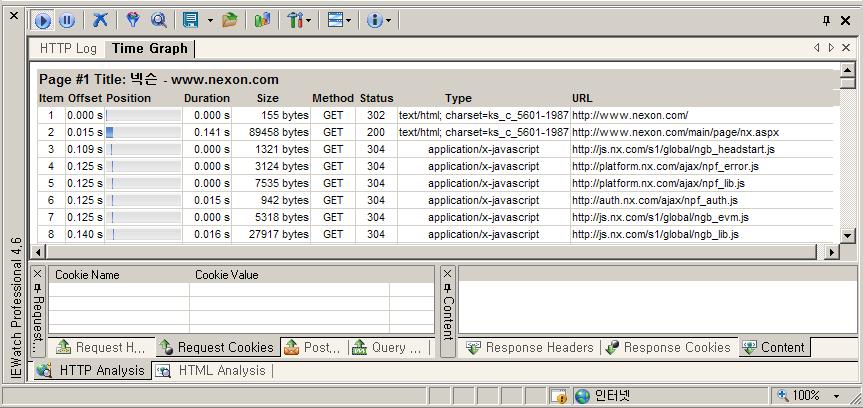
3. IE Watch
IE에 애드인 되어서 동작하는 성능분석 툴이다.
트래픽을 그래프로 표현해 주기 때문에 어디에서 부하가 걸리는지 쉽게 파악할 수 있다.
단, 유료이므로 구매를 해야 한다. 무료로 30일은 사용이 가능하다.

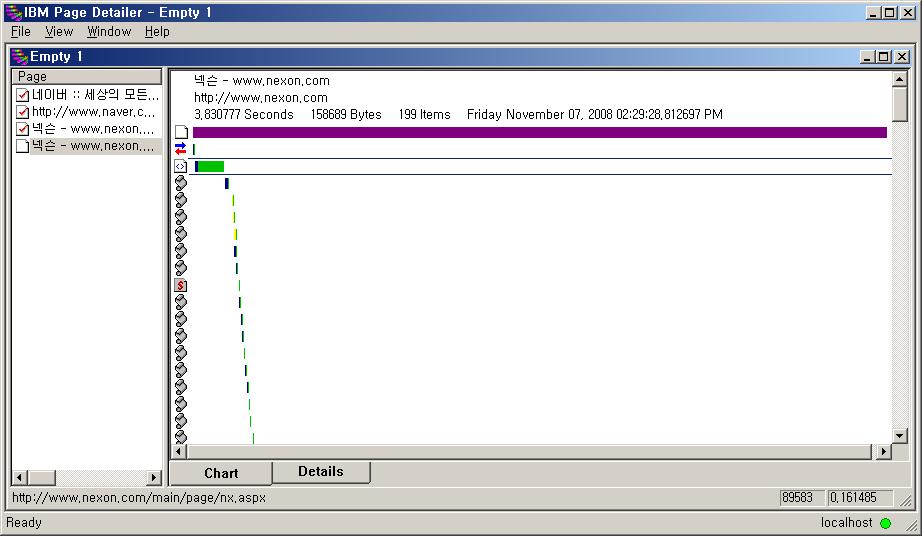
4. IBM Page Detailer
http://alphaworks.ibm.com/tech/pagedetailer
IE Watch와 같은 성능분석 툴. 이것은 무료다.
다만 IE Watch 비해서는 기능이 단순하다.
IBM Page Detailer is a graphical tool that enables Web site developers and editors to rapidly and accurately assess performance from the client's perspective. IBM Page Detailer provides details about the manner in which Web pages are delivered to Web browsers. These details include the timing, size, and identity of each item in a page. This information can help Web developers, designers, site operators, and IT specialists to isolate problems and improve performance and user satisfaction.
[출처] 웹 개발 관련 툴 모음|작성자 한용희