.NET Framework 란?
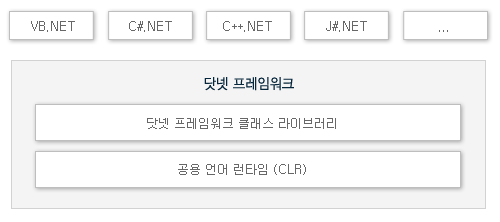
닷넷 프레임워크는 크게 두 가지로 나눌 수 있는데, 프로그램을 개발할 때 필요한 서비스 집합과 프로그램 실행 환경으로 구성되며, 닷넷 프레임워크에 기반한 개발언어에는 C#.NET, VB.ENT, C++.NET, J#.NET 등이 있습니다.
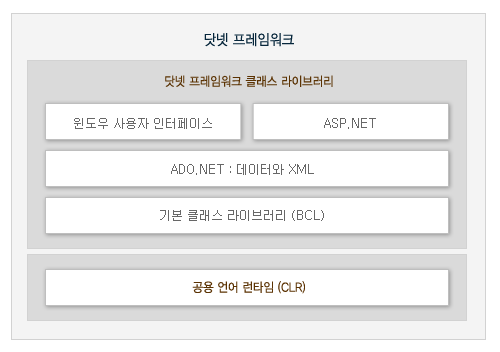
< 닷넷 프레임워크 구성도 >
.NET Framework 구성 요소

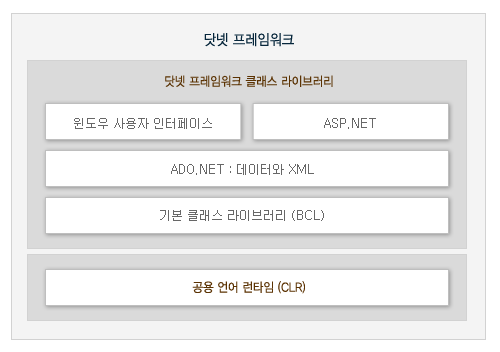
< 닷넷 프레임워크 구성 요소 >
닷넷 프레임워크는 크게 "공용 언어 런타임(Common Language Runtime, CLR)"과 "닷넷 프레임워크 클래스 라이브러리"로 나눌 수 있습니다.
CLR은 닷넷을 사용할 때 여러 언어를 사용할 수 있게 해주는 기술로서, 프로그래머를 대신해서 닷넷 형식(Type)들의 위치를 지정하고, 이 형식들을 로드하고 관리하는 역할을 합니다.
닷넷 프레임워크 클래스 라이브러리는 애플리케이션을 개발할 때 필요한 기능들의 묶음으로, 필요한 기능을 개발자가 일일이 만들지 않아도 이미 만들어진 클래스 라이브러리를 사용해서 구현할 수 있게 한 것입니다. 클래스 라이브러리는 기본 클래스 라이브러리(BCL, Basic Class Libray)와 윈도우 사용자 인터페이스, ASP.NET, ADO.NET으로 나눌 수 있습니다.
-
기본 클래스 라이브러리(BCL) : 클래스 라이브러리 중 가장 핵심적인 기능을 하는 클래스 모음
-
윈도우 사용자 인터페이스 : 닷넷 언어로 윈도우 프로그램을 만들 때 지원하는 클래스
-
ASP.NET : 닷넷 언어로 웹 프로그래밍을 할 때 지원하는 클래스
-
ADO.NET : 데이터베이스를 사용할 때 지원하는 클래스
공용 언어 런타임(CLR)

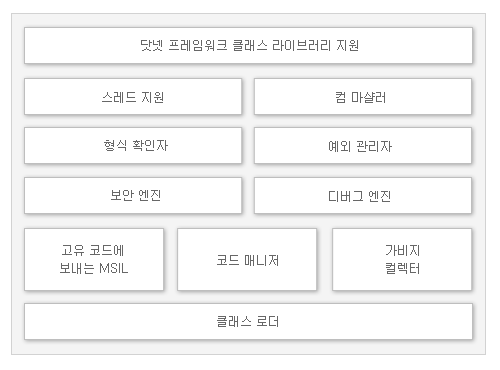
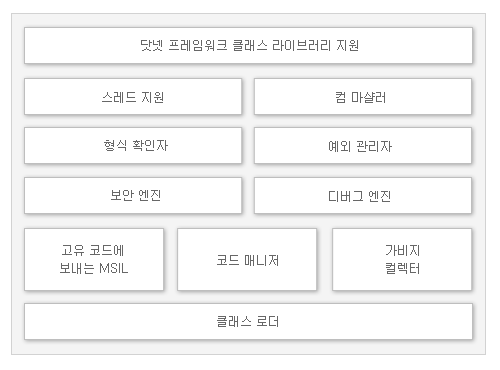
<공용 언어 런타임(CLR) 구성 >
CLR을 성명하기 전에 먼저, 고유 코드에 대해서 이해할 필요가 있습니다.
고유 코드(Native Code)란 윈도우 같은 운영체제에서 직접 해석하 수 있는 코드로서 원시 코드라고도 부릅니다. 그렇지만 일반적인 프로그래밍 언어는 개발의 편의를 위해서 사람이 읽고 해석할 수 있도록 작성하기 대문에 이 자체로는 운영체제에서 해석할 수 없습니다. 따라서 컴파일(compile)이라는 과정을 통해서 운영체제에서 해석하 수 있도록 고유 코드로 변환해줘야 합니다.
따라서 CLR도 닷넷 언어로 만들어진 코드를 읽고 해석한 후, 운영체제에서 해석할 수 있게 컴파일 해주는 일종의 가상머신(Virtual Machine)아라고 이해하면 쉽습니다.
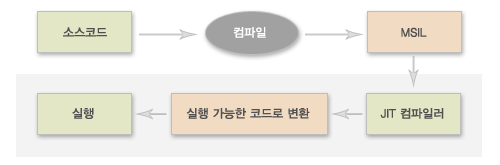
그렇지만 VB.NET, C#등과 같은 닷넷 언어는 윈도우 등 운엉체제의 고유 코드로 바로 컴파일 되지 않고, 마이크로소프트 중간 언어 (MSII, MicroSoft Intermediate Language)로 컴파일 됩니다. 따라서 운영체제에서 닷넷 애플리케이션을 바로 실행할 수 없는데, 닷넷 애플리케이션을 실행하려면 닷넷 프레임워크의 CLR에 있는 JIT(Just-In-Time) 컴파일러를 통해서 MSIL 코드를 고유 코드로 변환한 후 실행해야 합니다.
결국, CLR과 JIT 컴파일러를 통해 MSIL 코드를 고유코드(실행 가능한 코드)로 변환하는 역할을 합니다.
< 공용 언어 런타임(CLR)의 역할 >
그렇다면 왜 닷넷에서는 닷넷 코드를 바로 실행 가능한 코드로 컴파일하지 않고 MSIL을 만들까요? MSIL을 사용하는 이유는 닷넷 언어가 C# 뿐만 아니라 VB.NET, J#.NET, C++.NET 등 개발 언어가 다양하기 때문에 이를 통합적으로 해석한 후에 고유 코드를 만들기 위해서 입니다.
MSIL은 프로그램을 한번 만들어 놓으면 그것이 어느 플랫폼에서 만들어졌는지에 상과없이 자신의 플랫폼에서 사용할 수 있게 해줍니다. 그래서 닷넷이 다중 플랫폼을 지원할 수 있는 것입니다.
VB.NET, C#, C++.NET 등으로 만든 프로그램을 MSIL로 컴파일하면 exe, dll 파일 등으로 만들어져 보관했다가, 실행될 CPU와 운영체제가 결정되면 그에 맞는 JIT 컴파일러를 통해 실행 코드가 생성되어 사용되는 것입니다.
기본 클래스 라이브러리(BCL)
BCL은 닷넷 언어를 이용해서 쉽게 개발할 수 있도록 기존 마이크로소프트의 다양한 개발 라이브러리를 닷넷에서 사용할 수 있게 통합해 놓은 기본적인 클래스 라이브러리의 모음입니다. 이러한 BCL은 네임스페이스를 사용해서 논리적으로 그룹화되어 있습니다.
BCL은 모든 닷넷 기반 애플리케이션과 컴포넌트에서 공통으로 자주 사용하는 System, System.Collections, System.Diagnostics 등과 같은 네임스페이스를 포함하고 있습니다. 또한 네트워크 연결, 프로토콜 구현, 파일과 스트림 입출력 클래스, 멀티스레딩, 텍스트 처리, 정규 표현식(Regular Expression) 그리고 리플렉션(Reflection) 등의 기능도 함께 포함하고 있습니다.
ADO.NET : 데이터와 XML
ADO.NET은 닷넷 프레임워크의 일부로 System.Data 네임스페이스와 하위 네임스페이스에서 제공하는 데이터 접근 기술입니다. ADO.NET은 인터넷이나 인트라넷과 같은 비연결 기반 프로그래밍 모델을 제공하는데, 다음과 같이 구성됩니다.
-
System.Data 네임스페이스
ADO.NET 객체 모델을 구성하는 클래스로 이뤄져 있습니다. ADO.NET 객체 모델은 크게 연결 기반 계층과 비연결 기반 계층으로 나눠져 있기 때문에 개발하고자 하는 형태의 애플리케이션 아키덱처에도 적합하게 사용할 수 있습니다.
-
System.Xml 네임스페이스
W3C 호환 XML 작성기(XML Writer), 그리고 XSLT와 XPath 등 많은 XML 관련 기술을 위한 클래스로 이뤄져 있습니다.
윈도우 사용자 인터페이스
윈도우 폼(Window Form)은 닷넷 프레임워크 기반의 윈도우 애플리케이션을 개발하기 위한 새로운 플랫폼입니다.
특히 윈폼은 풍부한 사용자 인터페이스를 포함하는 윈도우 애플리케이션을 개발하기 위해서, 명료하고 객체지향적이며 확장 가능한 클래스의 집합으로 구성되어 있습니다. 또한 분산 계층(Multi-Tier) 솔루션에서 로컬 사용자 인터페이스로 활용될 수도 있습니다.
윈폼 생성에 관련된 클래스는 System.Window.Form 네임스페이스에 포함되어 있으며, 윈폼 유형은 크게 표준 윈도우, MDI 윈도우, 대화상자로 나눌 수 있습니다.
ASP.NET
ASP.NET은 강력한 웹 애플리케이션을 개발하기 위한 프로그래밍 프레임워크입니다. 그리고 ASP.NET 웹폼(Web Forms)은 쉬우면서도 강력한 방법으로 웹 사용자 인터페이스 페이지를 생성할 수 있게 하며, ASP.NET 웹서비스는 분산 웹 기반 애플리케이션 생성을 위한 빌딩 블록(Building Block)을 제공합니다.
-
System.Web 네임스페이스
웹 서비스와 웹 사용자 인터페이스 모두에 공통으로 사용될 수 있는 캐싱, 보안, 애플리케이션 환경 설정 등과 같은 하위 단계 서비스를 위한 클래스를 제공합니다.
-
System.Web.Services 네임스페이스
프로토콜 등과 같은 웹 서비스를 핸들링하기 위한 클래스를 제공합니다.
-
System.Web.UI 네임스페이스
웹 페이지나 컨트롤과 같이 사용자 인터페이스의 컨트롤에 대한 클래스를 제공합니다.
ASP.NET에서의 컨트롤은 크게 System.Web.UI.HtmlControls 네임스페이스에서 제공하는 HTML 태그와 직접 매핑되는 HTML 컨트롤, System.Web.UI.WebControls 네임스페이스에서 제공하는 강력한 웹 컨트롤로 나눌 수 있습니다.