쿼리창에서 "텍스트로 결과보기"를 선택하신 후에 실행하셔서
결과값을 그대로 복사하셔서 메모장에 복사하여 .html, .htm로 저장하서셔 보시면
해당 DB내의 Table 명세서가 그대로 출력이 되네요..!!
오홍..~~ 원래 2000, 2005에서 실행되는거라고 했는데
2005를 2008로 변경했는데 별 무리 없이 잘 돌아가네용.!!
DB 유지보수하는데 꽤 도움이 될만한 소스인것 같습니다. 이거 만드신 분 정말 노가다 최고인듯.ㅋㅋ
If you’ve just come to accept the Back button as a necessary evil, I’ve got a few simple solutions for you that prevent the user from backing up past a designated “one-time only” page in your application.
For example, if you have a wizard with multiple steps, it’s fine to let the user click the browser’s Back (and then Forward) buttons all they want as they navigate from page to page. But when they click Finish on the last page, and you save information to the database, you don’t want them to be able to click Back to the last wizard page and then click Finish again. This would result in repeating the server side processing (in this example, saving to the database again, but in another scenario this could mean charging a credit card multiple times). The proper approach would be for the user to start the wizard over from the beginning, if the intent is really to submit another new request that’s entirely separate from the last one.
Disabling the browser cache for the page is not a real solution (though I’ll show it anyway), because the user gets an ugly message when they click Back. In this post, I’ll show you how to add just a tiny bit of code to achieve an ideal solution that effectively disables the Back button.
Most developers think there’s no way to disable the browser’s Back button and just don’t even try at something they believe to be futile. And that’s why you see messages like “Please don’t click the browser’s Back button after confirming your purchase as doing so may result in a duplicate charge to your credit card” on practically every e-commerce site on the Web. Surely there’s a better way…
OK, so let’s just not cache the page with the Finish button, the one that does all the work that we don’t want repeated should the user click Back and then resubmit. We can do that by overriding the OnPreInit method (same thing as, but more efficient than, handling the PreInit event) and setting the various caching-related properties on the Response object to prevent the browser from caching the page:
protected override void OnPreInit(EventArgs e)
{
base.OnPreInit(e);
Response.Buffer = true;
Response.ExpiresAbsolute = DateTime.Now.AddDays(-1d);
Response.Expires = -1500;
Response.CacheControl = "no-cache";
Response.Cache.SetCacheability(HttpCacheability.NoCache);
}
See http://forums.asp.net/t/1060173.aspx and http://www.codeproject.com/KB/aspnet/NoCaching.aspx for more information on these property settings.
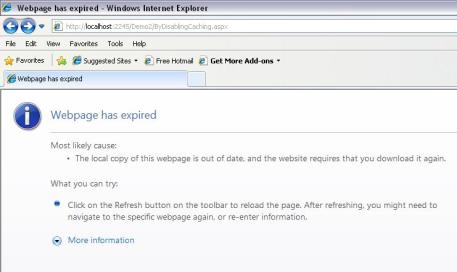
One problem solved (no more risk that the user will click Finish twice), but a new problem is created (user gets “Webpage has expired” error if they click Back):

The screen shot above is from Internet Explorer; different browsers (Chrome, FireFox, etc.) handle the condition by prompting the user in different ways. But the bottom line is that this solution results in a degraded user experience because we’re not really disabling the Back button. We’re just preventing the page from being stored in the browser history, so that when the user does click the Back button, they get the expired error/prompt instead of the page they expected to go back to. Is there a way around this? You bet! Read on…
This is the simplest solution that disables the Back button completely. How simple? Just add onload=”window.history.forward();” to the <body> tag in the page(s) that you don’t want the user to be able to click Back to.
<body onload="window.history.forward();">
With this solution, the page tries to move forward in history as soon as it loads. Of course, for newly served pages this has no effect, since there’s no forward history. But when the user clicks the Back button to reload the same page from the browser history, the page immediately forces the browser to pop back to where the user came from, as though they clicked Forward right after clicking Back. But it happens before the previous page even has a chance to load because the ”forward” command is invoked on the onload event of the previous page. Including this in every page in your application will disable the Back button completely (for postbacks too), which may not be something you want. Since users do expect to be able to use the Back button, you should let them do so except when undesirable behavior results (such as charging their credit card more than once).
This solution is a little more involved, but is more flexible and opens up other interesting possibilities (for example, it gives you greater control when server-side validation is involved).
The gist of it? — You can’t directly disable or otherwise control the behavior of the Back button. But you can deliver a page that always forces a redirect, which gets stored normally in the browser’s history, such that when the user clicks Back, the redirect will always be forced.
Here’s the recipe:
1) Add a hidden field
In the .aspx markup, add a hidden field server control to your page that starts off with no initial value:
<input type="hidden" id="hidIsCommitted" runat="server" />
This field will get set only when the code-behind performs the processing you don’t want repeated (e.g., database save, credit card charge) if the user clicks Back and then resubmits.
2) Just beneath the hidden field, add the following script:
<script language="javascript" type="text/javascript">
if (document.getElementById('<%= this.hidIsCommitted.ClientID %>').value == '1')
{
location.href = 'ThankYouPage.aspx';
}
</script>
This simple code tests the value of the hidden field, and if it is set, the code redirects the user to the Thank You page (the page the user is normally redirected to after clicking Finish). Of course, the hidden field is not initially set, since we added it above with no value and no code has set its value yet.
Note the importance of using both document.getElementById and the bee-sting <%= %> server-side replacement markup for the hidden field’s ClientID value. Using getElementById ensures cross-browser compatibility, and the ClientID property resolves to the actual ID generated for the hidden field in the DOM, which includes additional unique identifiers if the element is contained inside a templated control, content placeholder, or other naming container.
3) Just beneath the script, add the following server-side span element with another script block inside of it:
<span id="spnCommitScript" runat="server" visible="false">
<script language="javascript" type="text/javascript">
document.getElementById('<%= this.hidIsCommitted.ClientID %>').value = '1';
var theForm = document.forms['form1'];
if (!theForm) theForm = document.form1;
theForm.submit();
</script>
</span>
This code sets the hidden field value and then performs a postback, but because the script block is wrapped inside of a server-side span element named spnCommitScript whose visible property is set to false, this code is not actually sent to the client. Only when the span element is made visible by server-side code will this client script get sent to the client, and the server-side code will not make the span visible until after completing the processing that occurs when the user clicks Finish.
4) In the code-behind, just at the point in time when you have completed processing (saving to the database, charging the credit card, etc.), make the span visible. Basically, this is the same point in time that you would normally issue a Response.Redirect to the Thank You page. But instead, you just make the span visible:
protected void btnFinish_Click(object sender, EventArgs e)
{
if (!this.PerformAdditionalValidation())
{
this.lblValidationErrorMessage.Visible = true;
return;
}
// Update database, charge credit card, etc.
this.spnCommitScript.Visible = true;
}
The result? When the page returns to the client, the hidden field value is still not set. So the initial JavaScript test still returns false and the user does not get redirected to the Thank You page yet. But right after that, additional JavaScript code executes that has never execute before because the span has always been invisible. And that JavaScript code goes ahead and sets the hidden field, and then invokes a postback. The page returned to the client after the postback is then stored in the browser’s history cache normally. But this version of the page has the hidden field value set which causes redirect to the Thank You page. So clicking Back from the Thank You page results in reloading a page that forces itself to redirect immedately back again to the Thank You page. If the user clicks the Back button all day long, they won’t be able to back up past the Thank You page. Even if they advance several pages forward in the application, they’ll be able to click Back only up until reaching the Thank You page, but no further back than that.
All of the markup in steps 1, 2, and 3 can be placed in a Master page, so that it can be shared by all Content pages. With this approach, you would implement the redirect page as a variable rather than hard-coded as ThankYouPage.aspx and thus achieve an extremely lightweight framework for handling the Back button in this manner across your entire application. Only the code in step 4 (modified to also set the desired redirect page name) needs to be applied whereever you’d normally code an ordinary Response.Redirect in your code-behind.
Hope this information saves you some grief trying to cope with the Evil Back Button!
출처 : Lenni Lobel on .NET and SQL Server Development의 블로그!!
asp.net을 하다 부딪히게 되는 가장 큰 장애중 하나로
뒤로가기가 제대로 안되는 문제가 있습니다.
"이거 asp나 jsp로 할 때는 아무 문제도 아니었는데 말야..
닷넷 정말 좋은 거 맞는거야? " 라고들 생각하셨겠죠..
물론 javascript로 history.back() 하는 것보다는 복잡하지만
생각보다는 쉽게 구현할 수 있습니다.
원리는 간단합니다.
PostBack의 카운트를 세어서 그만큼 뒤로가기를 시켜주는 것입니다.
Page_Load 이벤트에 다음과 같이 코딩해주시면 됩니다.
if (!IsPostBack)
{
ViewState["History"] = -1;
}
else
{
ViewState["History"] = Convert.ToInt32(ViewState["History"]) - 1;
}
btnList.Attributes["onclick"] = "history.go(" + ViewState["History"].ToString() + ");return false";
처음 그 페이지에 들어왔을 때에는 history.go(-1)을 해주면
뒤로 가니까 초기값을 -1로 주었습니다.
그리고 PostBack이 일어날 때마다 그 값을 하나씩 빼줍니다.
그 다음엔 돌아가야할 카운트를 되돌아가기 버튼에 할당해줍니다.
되돌아가기 이벤트를 서버 이벤트로 처리할 수도 있었지만
필요없는 네트웍 트래픽만 일으키게 되기 때문에
클라이언트쪽 이벤트로 처리해 보았습니다.
XP IIS 5 에서 발생되는 에러 입니다.
VS2008 에서는 잘 되는데, 웹사이트로 publishing 후 위와 같은 에러가 발생한다면...
그것은 소스상의 문제가 아니고 권한 문제인다.
Exception 정보에서
Failed to update database "C:\INETPUB\MVCWEBSITE\APP_DATA\NERDDINNER.MDF" because the database is read-only.
메시지가 나오면, 100% 입니다.^^;;
리스트나 뷰에서는 에러가 안나는데, edit, create, delete 시 에러가 발생 합니다.
쓰기 권한이 없기 때문에...
쓰기권한을 주면 모든게 해결이 됩니다.
Inetpub/xxx/App_Data 폴더 속성 >> 보안탭
*** 보안탭이 안보이는 경우,
1. ftp://ftp.microsoft.com/bussys/winnt/winnt-public/tools/scm/scesp4i.exe 다운
2. 실행시 압축 해제 폴더 지정하고 OK
3. 압축 해제 폴더에서 setup.inf 오른쪽 마우스 클릭 >> 설치
4. 파일바꾸기 >> 아니오
5. 재시작 >> 아니오
다시 App_Data 폴더 속성 으로 가면 보안탭이 보입니다.
보안탭에서 ASP.NET Machine Account 가 추가 되어 있는지 확인하고, 없으면 (없으니까 하는거임)
추가 >> 고급 >> 지금찾기 >> ASPNET 을 추가하시고
사용권한에서 Write를 허용해주시면 됩니다...
어플케이션을 다시 시작해 보세요~^^;;
방법 2. 와일드카드 맵핑
IIS 웹사이트 설정으로 간단하게 해결. IIS 7과 같이 깔끔한 주소로 동작한다.
홈디렉토리 >> 구성 >> 매핑 - 추가
실행파일 : C:\WINDOWS\Microsoft.Net\Framework\v2.0.5072\aspnet_isapi.dll
확장명 : .* (IIS 5 에서는 이렇게 해주고 실행파일쪽 마우스 클릭하면 확인이 활성화 된다...)
동사 - 모든동사, 다음으로 제한 선택 (다음으로제한 : GET, HEAD, POST, DEBUG)
스크립트엔진 선택
파일이 있는지 확인은 선택하지 않는다. (선택시 MVC 어플케이션 동작 안됨)
[출처] ASP.NET MVC IIS 6 이하 설정하기|작성자 타임오브